Web applications are very different animals from graphical desktop applications. The first obvious difference is that a production-level web application involves at least two networked machines: one hosting the web site and the other viewing data within a web browser. Of course, during development it is entirely possible to have a single machine play the role of both the browser-based client and the hosting web server which serves up content. Given the nature of web applications, the networked machines in question must agree upon a particular wire protocol to determine how to send and receive data. The wire protocol that connects the computers in question is the Hypertext Transfer Protocol (HTTP).
When a client machine launches a web browser (such as Opera, Mozilla Firefox, Apple Safari or Microsoft Internet Explorer), an HTTP request is made to access a particular resource (typically a web page) on the remote server machine. HTTP is a text-based protocol that is built upon a standard request/ response paradigm. For example, if you navigate to http://www.facebook.com, the browser software leverages a web technology termed Domain Name Service (DNS) that converts the registered URL into a numerical value termed an IP address. At this point, the browser opens a socket connection (typically via port 80 for a nonsecure connection) and sends the HTTP request for processing to the target site.
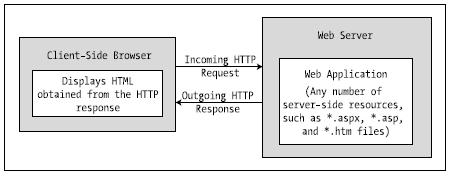
The web server receives the incoming HTTP request and may choose to process out any clientsupplied input values (such as values within a text box, check box, or list box) in order to format a proper HTTP response. Web programmers may leverage any number of technologies (CGI, ASP, ASP.NET, JSP, etc.) to dynamically generate the content to be emitted into the HTTP response. At this point, the clientside browser renders the returned HTML sent from the web server. Figure 32-1 illustrates the basic HTTP request/response cycle.

Figure 32-1 The HTTP request/response cycle
Another aspect of web development that is markedly different from traditional desktop programming is the fact that HTTP is essentially a stateless wire protocol. As soon as the web server sends a response to the client browser, everything about the previous interaction is forgotten. This is certainly not the case in a traditional desktop application, where the state of the executable is most often alive and kicking until the user shuts down the main window of the application.
Given this point, as a web developer, it is up to you take specific steps to “remember” information (such as items in a shopping cart, credit card numbers, and home addresses) about the users who are currently logged on to your site. As you will see in Chapter 34, ASP.NET provides numerous ways to handle state, using techniques such as session variables, cookies, and the application cache as well as the ASP.NET profile management API.